这一篇同样是对基本布局方式的说明。多元素布局相对单元素更复杂一些,而且布局方式也分成几种:Flex类型布局、Stack帧布局、Flow流式布局等。
Flex类型布局
Flex方式是从web中继承过来的,可以很自然地适应屏幕效果。
最常用的控件有两个:Row、Column,分别表示横向方式布局与纵向方式布局。
Flex字段说明
- mainAxisAlignment 表示主轴方向上对齐方式,这是一个枚举类型,支持start、end、center、spaceBetween、spaceAround、spaceEvenly,默认为start类型。
start、end、center为主轴位置子控件无间隙,spaceBetween、spaceAround、spaceEvenly 为主轴充满,子控件间使用space填充,不过填充效果不一样。
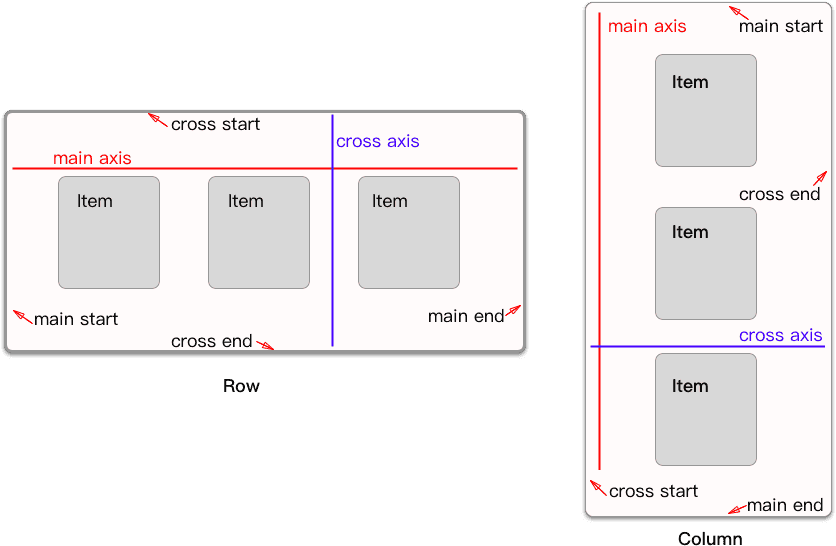
另外默认情况下Row的主轴方向是从左至右,Column的主轴方向是从上至下,主轴与交叉轴方向见下图:

-
crossAxisAlignment 表示交叉轴方向上的对齐方式,枚举类型,支持start、end、center、stretch、baseline,默认为center对齐。
注意,stretch对齐表示子控件在交叉轴方向充满;baseline要求对子控件的baseline对齐,如果无TextBaseline设置,则出错。 -
mainAxisSize 表示主轴上可用长度,枚举值,只支持max与min两种。如果为min,则主轴对齐方式无效。
-
verticalDirection 垂直方向start、end设置,不论主轴还是交叉轴,对齐方式都会跟随改变。默认为down。
-
textBaseline 字符对齐方式,枚举类型alphabetic、ideographic,分别为字符底部baseline、表意字符baseline。
布局规则
- 遍历子控件,寻找其中没有设置flex的子控件,计算布局,得到主轴方向剩余的可用空间。
- 遍历子控件,寻找所有设置flex的子控件,得到flex之和。
- 主轴方向剩余可用空间按照flex值进行均分,然后计算设置flex的子控件布局。
- 根据mainAxisAlignment、crossAxisAlignment确定每个子控件的位置,绘制完成。
flex类似于LinearLayout中的权重设置。
Flexible与Expanded
Flex布局类型有专门与其对应的子控件Flexible,Expanded,其中存在flex属性用于布局调节。
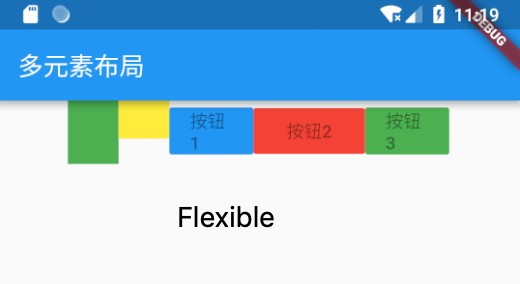
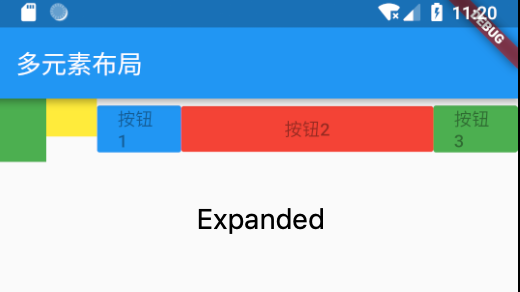
Expanded是Flexible的子类,两者的区别在于Expanded控件强制按照flex比例,在主轴方向上展开并填充可用空间。而Flexible只会尽可能的按照flex比例分配控件,这种情况下也会兼顾其他约束条件。如下截图所示:


布局展示示例
1 | Row( |